This post is part of a series of notes that I’m putting together regarding XML within SharePoint.
- Intro and History of XML
- XML in SharePoint 101 (This post)
- XML in SharePoint Search Pt1
- XML in SharePoint Search Pt. 2
So just where does XML feature in SharePoint?
The answer to this question is EVERYWHERE! You cannot escape XML even if you wanted to with SharePoint. Every role that interacts with SharePoint will have seen some XML data at some point along the line. The key thing is, you may not even have been aware that it’s XML being displayed.
In fact, we can safely say that the average end user of SharePoint should NEVER see XML data in it’s raw form. If they do, then something has gone wrong and the user is going to be scared! After all, they just wanted a simple people search, expecting a few pictures and some data, not a mass of angle brackets and seemingly gobbledy gook.
Our job as IT Pros and Devs (and even Power Users) in the SharePoint world is to make this data appear in a nice safe friendly manner that doesn’t scare the end user with hard to decipher data. And to do this, we have to employ XSLT (Extensible Stylesheet Language Transformations.. Glad you asked I bet??). XSLT is a method of taking XML data and applying a set of styling rules to the data, outputting that same data into a format that can be consumed by a user, another program, a screenreader or pretty much anything else that wants that XML data in a different format.
Luckily SharePoint brings a whole host of tools and WebParts to the party to make this a lot easier than we might think. For the ITPro’s/Power users, when you’re working with list and form data, SharePoint designer hides a lot of this XSLT away behind the scenes so that you don’t have to worry overly about what’s happening. There are times though when even SharePoint designer can’t help you and you have to start delving into the XSLT itself.
Foundation WebParts with XML and XSLT
As far as I’ve seen, foundation only has two webparts that actually use XML/XSLT, but that’s just personal experience in what I’ve worked with as most of my work is in SharePoint Server. These web parts are:-
- XML Viewer (Mapped or Inline XSLT)
- List Views (Mapped or Inline XSLT)
The XML viewer of course makes absolute sense, it takes a static XML file, applies an XSLT style sheet and then displays the resulting HTML inside the webpart. (Note the use of the word static here. One of the features I would love to have seen would be the ability to use a REST url with the XML viewer, and then apply the XSLT to the results of that. Unfortunately it doesn’t work, I’ve tested it. That’s on my list of web parts to code up and play with.)
The list view does much the same thing, however it uses a SharePoint list as the source of the data. The plus point for the List view is that it can be added and manipulated through SharePoint Designer, resulting in a nice code free implementation. I’m not going to delve heavily into using SPD to customise list views as there are many blogs that do this far deeper than I would be able to go. I heartily recommend checking out Laura Roger’s blog as she has some great posts on just this subject.. http://www.sharepoint911.com/blogs/laura/default.aspx (In particular the Data view Web part screencasts!)
You’ll note that I’ve also used the phrase Mapped or Inline XSLT. This comes from the Webpart properties and how SharePoint stores the XSLT that you’ve applied to it.
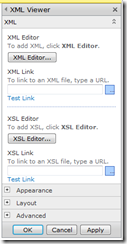
If we add the XML Viewer webpart to a page, choose Edit WebPart properties, you’ll see an XML and an XSLT section.
Firstly we can add some data to the XML section. Let’s go back to our tree data. Click on XML Editor and then cut & paste the tree data below into the pop-up text box.
<?xml version="1.0" encoding="utf-8"?> <Trees> <Tree Genus="Prunus" Subgenus="Amygdalus"> <CommonName>Almond</CommonName> </Tree> <Tree Genus="Taxus" Subgenus="Baccata"> <CommonName>Yew</CommonName> <CommonName>English Yew</CommonName> <CommonName>European Yew</CommonName> </Tree> <Tree Genus="Buxus" Subgenus="Sempervirens"> <CommonName>Boxwood</CommonName> </Tree> </Trees>
Now click Apply on the web part properties.
There’s our data, displayed nicely without the XML tags. But hang on, where are our attributes? All we’re seeing is the Common Names.
Well at this point, we don’t have any XSLT applied, so the XML viewer uses it’s most basic rendering pattern and just outputs the contents of the XML Tags, ignoring any of the attributes. As a Result, we’re not seeing our trees displayed by their Genus.
As the Genus has it’s name stored as an Attribute, we need a simple XSLT that will show us the data in a nice Tree form..(no pun intended!) with the Genus at the beginning of each branch.. (Ok it’s impossible to talk about XML with using trees and branches.. 8-} …)
This is where we begin to build our XSLT. I’d really suggest using a nice XML aware text editor like SharePoint Designer, Visual Studio or similar as it make’s it much easier to see mistakes!
The XSLT we need is:-
<xsl:stylesheet version="1.0" xmlns:x="http://www.w3.org/2001/XMLSchema" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt"> <xsl:template match="Tree"> <xsl:value-of select="@Genus"/><br/> <xsl:for-each select="CommonName"> -----<xsl:value-of select="."/><br/> </xsl:for-each> </xsl:template> </xsl:stylesheet>
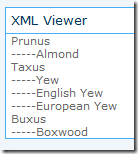
Which gives us our rudimentary tree structure:-
Ok, at the moment that seems like an awful lot of effort just to output a few names onto a page. But imagine if there were 1500 names, how about displaying pictures using an HRef stored in the xml? Or showing links when they exist in the data. All of this is possible with XSLT. We’ll explore that further in the next part of this series of posts.
For now though, we’re going to return to the part where I mentioned Inline or Mapped XSLT. At the moment, when you add XSLT to the pop-up text box, this data is Saved into the Webpart properties and stored in your content database. The only way to get at this data is to edit the webpart, thus editing the page. The alternative is to place the XSLT file either within SharePoint through SharePoint designer, or on the file system through the use of a SharePoint solution (and a developer!)
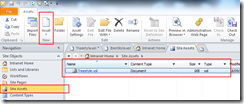
For our purposes, we’ll use SharePoint Designer and the vary handy Site Assets library that forms part of every SharePoint site. You’ll spot this down the left hand side of SPD.
Selcting the Site Assets library brings up the Assets button in the ribbon. Click on the dropdown and choose XML. Then name the file Treestyle.xsl (XSL not XML!)
You’ll notice the icon change to denote an XSL file.
Edit this file and drop our XML from above into it. Then save and close. Back in our SharePoint web browser window, open the XSL editor window and erase the XSL we pasted in there earlier. Click apply and make sure the text displayed returns to just displaying the Common Names in one line.
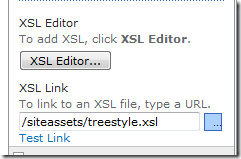
Once you’re happy it’s all back to how it was at the start, set the following relative link in the XSL Link text box.
Click apply and you’ll see the displayed text return to our almost sexy tree view!
If you see this error:
Then you’ve made a mistake in one of two places, either the file is inaccessible because the URL is wrong, or the XSLT itself is invalid.
Use the Test Link option in the dialog. If the URL is valid, then IE will prompt you to save the file Treestyle.xsl in which case it’s the contents of the file that are at fault.
If the data has displayed properly, we’re now in a nice position to save the contents of our web page and close the editing session. If you’re lucky enough to have dual screens at this point, You can Drag IE onto a spare screen and carry on working in SharePoint Designer. Flicking across to the other screen, a quick Ctrl-F5 (I always use Ctrl-F5 to reload the page fully) and you can see the impact of your changes right away.
The other good reason to store your XSL in a document library is that you can switch on Versioning and Publishing and reap all the goodness that this brings!
In the next post, I’ll look at some of the other places in SharePoint where XSL starts to appear, before returning to the XML viewer to demonstrate a custom Navigation solution I created for a client using XML and XSLT.
Regards
Paul.