I spent a lot of my time with SharePoint classic, building small business apps using JSLink and JavaScript embedded in the pages. Nothing really fancy, just things like pre-populating fields for Parent/Child relationship lists and things like that. As I was thinking about writing a conference session on updating old solutions into the modern world, I was taking a look at how we could achieve a similar behaviour using the modern approach of SharePoint list forms customised in PowerApps using the Param object to read the QueryString.
For this problem, I went back to one of the very first JSLink demos I did at SPS Brussels, showing how a parent list of breweries could be used to display and filter a list of beers based on the selected brewery. To achieve this, there of course had to be a link between the brewery and the beer. To enable this, each brewery had a button created in JSLink that opened the NewForm.aspx of the beer list, and injected the parent ID of the brewery using the QueryString and some JavaScript to hide the drop down field from the user. A nice simple example of a parent child list relationship.
To achieve the same using PowerApps and Custom Field rendering, I created my two lists.
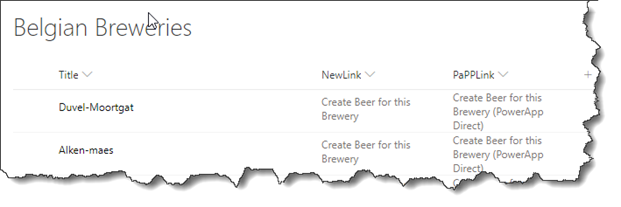
- The Brewery list contains just the name of the brewery and a calculated column used to generate the clickable link to create the beer.
- The beer list contains the name of the beer, a link to the brewery, the beer type and an image of the label.
The premise was simple, to create a clickable link using custom column formats that opened the Beer lists Newform.aspx, passing in the ID and name of the brewery as Parameters. Then to edit the Beer list form and create a PowerApp that accepted the parameters and configured the app form accordingly. Straightforward huh? Not so much…
The custom column format.
This was fairly simple to achieve, first add a calculated column to the Brewery list that just copies the Title. This gives us a field that we can use to anchor the clickable link on in the list view. Then I used the following simple Custom Column Format to change the rendering of this calculated field to provide a text link.
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"debugMode" :"true",
"elmType": "a",
"txtContent": "Create Beer for this Brewery",
"attributes": {
"href" : "='/sites/CustomFieldRenderingTest/Lists/Belgian%20Beers/NewForm.aspx?BrewName=' + @currentField + '&BrewID=' + [$ID]"
}
}
You can read more about custom column formats on docs.microsoft.com here.
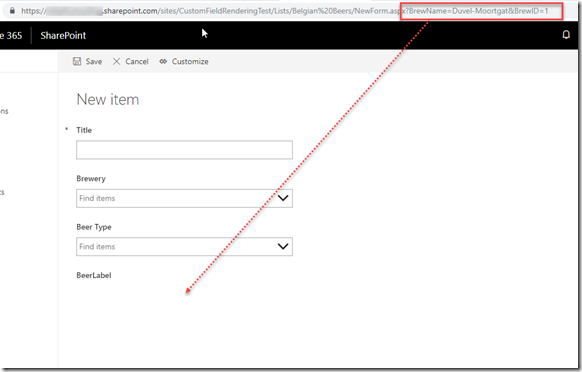
This creates a clickable link that passes the title and ID of the current list object to the new form in the Beer list. With this in place, we switch to the Beer list and customise the list form in PowerApps.
Building the PowerApp and using Param
This was a fairly new venture for me as I haven’t done a lot of PowerApps work todate, but looking at the docs from MS, I just needed to call the Param object and index it with the entry of my query string. To test this, I just added a label to the default form and set the Text value to be Param(“BrewName”).
I published the PowerApp and headed back to the brewery list. Clicking on the “Ccreate Beer for this Brewery” link opened the form as expected, but there was no value in my label.
After much frantic investigation and a conversation to confirm my thoughts with my good friend Laura, I came to the conclusion that I was using the Param object correctly and that SharePoint wasn’t passing through the QueryString values. In order to validate this, I decided to open the PowerApp directly in PowerApps which is pretty much what SharePoint does in the embedded list form. I used Fiddler to capture the URL which showed me I had to call the Web.PowerApps.Com URL, passing in a number of Parameters, the most important of which is the Appid and Environment Name.
With this info to hand, I then created a second calculated column, with a custom column format with the new href value (Now including my additional parameters as well as the required ones.).
{
"$schema": "http://columnformatting.sharepointpnp.com/columnFormattingSchema.json",
"debugMode" :"true",
"elmType": "a",
"txtContent": "Create Beer for this Brewery (PowerApp Direct)",
"attributes": {
"target":"_blank",
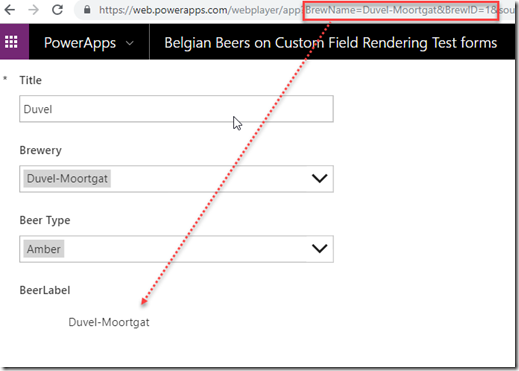
"href" : "='https://web.powerapps.com/webplayer/app?BrewName=' + @currentField + '&BrewID=' + [$ID] + '&source=portal&screenColor=rgba(0%2c+176%2c+240%2c+1)&appId=%2Fproviders%2FMicrosoft.PowerApps%2Fapps%<<ID REMOVED>>&environment-name=Default-<<ENV ID REMOVED>>'"
}
}
Clicking on the PowerApp link opens the PowerApp directly with the label populated as expected with the Brewery name.
Having confirmed the incorrect behaviour, I spoke to someone in the SharePoint Product Group and showed them the behaviours I was seeing. After a short discussion and some further testing of the configuration in PowerApps, they confirmed that this looked like a bug. I’ve since raised a ticket through the portal and we’re now awaiting a resolution for the issue.
Once this querystring problem is fixed, I think this opens up a number of scenarios that saw a lot of use in SharePoint classic in the past and I know I’ll be using this technique in the future to generate business solutions that make use of the PowerApps infrastructure.
Paul.




12 comments
Skip to comment form
Hello Paul,
This is a useful article. Please could you confirm if SharePoint has got back to you regarding this bug?
Many thanks.
Author
Apologies, for some reason comment alerts didn’t come through! See below!
Hi Paul,
did you get a resolution to this ?
I found the same problem in our tennant where the Param function couldn’t read the ValueToUseInPowerApps from the parameter sent to the NewForm screen
/Lists/Listname/NewForm.aspx?Variable=ValueToUseInPowerApps
Author
Apologies, comment alerts didn’t come through, see response below
Hi! do you know if this was fixed? as Im having the same issue
Author
So apologies, all for some reason comment alerts didn’t come through and these were buried in a bunch of spam that Akismet didn’t catch.
The short answer is now, the MS program Group are currently saying that this is NOT a bug and it’s working as intended. Given that it works just fine when you embed a PowerApp in an SPO page, it’s obviously the list mechanism that is stripped the Params.
I suspect it might be a security issue, but I’m not sure. I’ve raised the conversation again with the PG directly and I’m hoping that we may see some movement on this through ignite. I’ll keep hassling them though as I see this as the key to unlocking a lot of the scenarios that we used to use JavaScript embedded in list forms to solve.
Paul.
Hello Paul,
Thank you for taking the time to raise this with MS.
So still no fix unfortunately.
I see the very same behavior today.
Does the answer you provided 3rd of October, imply that MS feels you should NOT be able to pass a parmeter to a sharepoint form?
After you cristal clear explanation here, of what works and what doesn’t, I would have hoped that MS was a bit more comprehensilble in their responses. Just saying it is not a bug doesn’t make any sense.
Are you still in contact with MS on this?
Thanks,
Michel
Author
I have had this discussion recently with the Program Team, unfortunately as a use case, this hasn’t been “top of mind” as the demand is fairly low (Which I would question as it’s one of the main blockers for moving from Classic to modern for my clients).
I will say watch this space though, development of the modern experience is ongoing so I would expect to see some movement on this, just don’t expect it in the next few months.
Hi,
Good article, very handy.
Have there been any updates from MS on this?
Is there an issue or feature request we can bump?
Author
Sadly not.. see my response above though!
HI, any news on that? Thanks Martin
Author
No, this remains not a priority for the Lists team I’m afraid.