One of the more powerful features of Fiddler is the ability to intercept a call to the server and replace the response with a response of its own. This becomes a very powerful tool especially when you have existing display templates that you wish to edit, without affecting the live service. This becomes especially handy when working with office 365 and you don’t have a development tenancy.
To do this, you first need a local copy of the display template that you wish to edit. Either download a copy from the server or copy it from SharePoint Designer and save it locally on your PC that will be running Fiddler.
Now run a fiddler trace of the page that we want to play around with and look for the entry that corresponds to your Display Template.
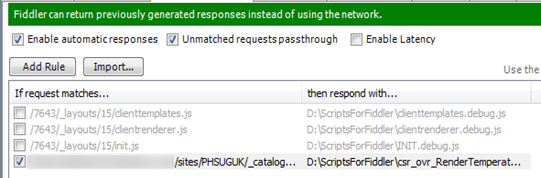
With that session selected, click on the AutoResponder heading in the right hand pane and select Add Rule. This will add an EXACT match rule which we need to edit.
Select the rule and look at the Rule Editor at the bottom of the pane. Remove the EXACT: from the start and everything after the ? at the end.. (including the question mark)
In the “Local file to return or Action to execute” box, select the drop down and choose “Find a file”. Browse to where you saved the local file and choose Open.
Finally, at the top of the pane, select “Enable Automatic responses” and ensure “Unmatched responses passthrough” is also ticked. The header should turn green for this tab.
The next time the page is loaded, Fiddler intercepts the request and responds locally, rather than sending the request to the server.
We can now edit this Display Template on our local machine against the live data and live site with no risk to the existing template or users. (Note: That’s assuming you’re only using the display template for display.. if you’re doing anything that causes write backs via REST or Ajax, then be careful!)
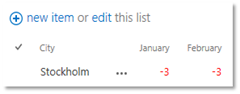
The server display template in this example, just colours the temperatures red when they are negative.
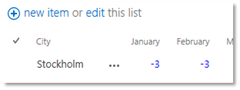
If we now open our local copy of the display template in our favourite editor and change this to bright blue text to reflect how cold it is, save the file and then refresh the page.
Existing users will continue to receive the original red text until you decide that you’re happy with the new template and upload it into SharePoint to publish it.
Note: The same technique can also be used to push the client response towards un-minified versions of the SharePoint javascript libraries. I used this technique heavily while trying to get to the bottom of how Microsoft had created the rendering template system.
In the example above you’ll notice some greyed out options, in these, I was telling fiddler to replace calls to some of the default client rendering JavaScript files to a local copy of the debug versions of the same that I had copied from the server.