- Intro and History of XML
- XML in SharePoint 101
- XML in SharePoint Search Pt. 1
- XML in SharePoint Search Pt. 2 (This post)
Using XSLT with Search Core Results Web part
In my last post I talked about how to use the Federated Locations area within the Search Service Application to deliver custom XSLT to your search results web parts across the farm. In this post, we’re going to look at how we customise a single instance of the Core Search Results web part.
To do this, we’re going to deploy the XSLT file to the Site Assets library using SharePoint designer. Worth noting however, whilst this is nice and easy in our development environments or small scale deployments, you should really be thinking about deploying assets such as XSLT and CSS as SharePoint Solution packages. These enable you to take advantage of the additional performance benefits gained from deploying to the file system and not having your assets in the content database!
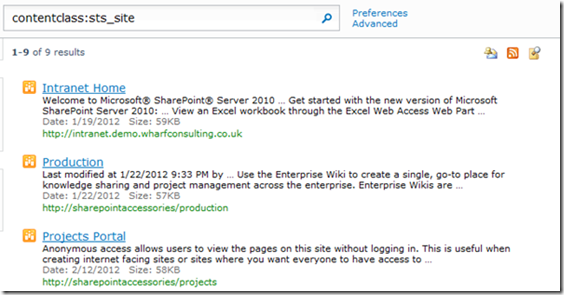
To illustrate this technique, we’re going to create a Site Collection navigation list. This will be a simple list of all of the Site Collections in the farm that we have access to. To do this, we shall use the following search query:-
contentclass:sts_site
This property query returns all of the items that have a content class of STS_Site, in other words all of our Site Collection Roots. If you try it now in your search box at the top of the SharePoint page, you should see a standard SharePoint result list showing your list of sites.
We’ll then style these results into a simple list that provides a navigation method using XSLT stored in the local site assets.
To begin with, Place a Search Core results web part on your page and bring up the web part properties pane. Under Core Results open the Results Query Options tab and add our fixed keyword query
NB: NO spaces between the ContentClass : STS_Site. If you add a space the query will fail.
Now scroll down to Miscellaneous and add a URL to the XSL Link entry to point to our still to be created XSL file.
Note: Because I’m using a publishing page in the Pages library, I’ve added ../Siteassets/navlist.xsl as my url, rather than siteassets/navlist.xsl.
Finally, scroll back to the Display Properties tab under Core Results and untick the Use Localisation Visualisation tickbox. Then click XSL editor and take a copy of everything in the pop up box into Notepad (other text editors are available 😎 NB: If the resulting pop-up is blank, you may need to save the page and re-edit it to populate this box.).
Click OK, then save and close the page. (Or stop editing if using a Team Site).
Switch to SharePoint Designer and open your web site. In the Site Objects navigation, choose Site Assets.
In the ribbon, Click on the drop down under Asset and choose XML file.
And name this navlist.xsl ,acknowledging the error about changing the extension when it pops up. Edit the resulting file and paste in the XSL that you took from the webpart properties, completely replacing anything in the new file.
If you save this file and refresh the page, you shouldn’t notice any difference to the search results as both XSLs are the same.
If you are mildly paranoid like me and just want to be sure that your XSL is the one being used, Scroll down the XSL file until you find the following lines
Between the <xsl:template and the <xsl:if, just add a short div tag with some text inside..
And the top of the resulting search results should show:-
If at this point, you don’t see your message, then you need to check either the link to the XSL file that you typed (It’s relative don’t forget, so if your page is in a document library you need to use ../ to go back up the URL chain.)
NB: The other gotcha here is that if for any reason the XSL file is invalid, SharePoint will default to the last known good XSL, which could be a copy of your Site Assets XSL or the embedded WebPart properties copy. This means that if we make a mistake in our XSL we’re not going to see it very easily at all! For that reason I will often take a copy of the Raw XML data from the search results, and use an XML/XSL editor to test before placing the XSL code into SharePoint.
Now that we know our XSL is being used, we can convert it to create our nice Unordered List.
Working down the XSL file that we just created, Scroll down to the note line around line 76 that looks like:-
Select the entire contents of the <xsl:template> tag and replace it with the following:-
<xsl:template name="dvt_1.empty"> <div>No Results</div> </xsl:template>
(NB: the no results tag should never be needed, but it’s good to remove some of the extraneous code.)
Just below this is the Main body template, again select the entire xsl:template tag and replace it with:-
<xsl:template name="dvt_1.body"> <ul> <xsl:apply-templates /> </ul> </xsl:template>
This creates a UL tag, then calls the rest of the search result templates before closing the UL tag again. The results templates that are left are Result, TotalResults and NumberOfResults. The templates for each of these are shown below and should replace the existing templates. (Note: we’re only blanking out TotalResults and NumberofResults so they can be removed completely.)
<xsl:template match="Result"> <xsl:variable name="id" select="id"/> <xsl:variable name="currentId" select="concat($IdPrefix,$id)"/> <xsl:variable name="url" select="url"/> <li> <a id="{concat($currentId,'_Title')}"> <xsl:attribute name="href"> <xsl:value-of select="$url"/> </xsl:attribute> <xsl:attribute name="title"> <xsl:value-of select="title"/> </xsl:attribute> <xsl:value-of select="title"/></a> </li> </xsl:template> <xsl:template match="TotalResults"></xsl:template> <xsl:template match="NumberOfResults"></xsl:template>
The result template creates the LI for each result, each of which consists of a ListItem, containing an A tag for the link.
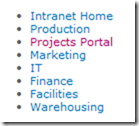
The resultant output should be our nice navigation list.






![clip_image001[6] clip_image001[6]](http://www.myfatblog.co.uk/images/BlogImages/XML-in-SharePoint-Search-Pt.-2_E26E/clip_image0016_thumb.png)