This post is part of a series of notes that I’m putting together regarding XML within SharePoint. I’m afraid a bit of time has passed since Part 1 and 2 went up, so you might want to refresh yourself on those first, I know I had to!
- Intro and History of XML
- XML in SharePoint 101
- XML in SharePoint Search Pt. 1 (This post)
- XML in SharePoint Search Pt. 2
XML in SharePoint Search, Where do I find that?
One of the heaviest users of XML is the SharePoint Search centre and more to the point, the SharePoint core Search Results (including People results) web part.
For your general search results, you probably won’t need to make any changes, but it’s certainly helpful to understand why you might want to. The chance to really dig into making changes is when you get into the realms of Search Driven applications such as Search Driven Navigation, or Search driven roll-ups. Understanding the process of how to do this helps you understand how Search applies XML/XSLT to the results.
If you were lucky enough to go to the SharePoint Conference, Scott Hillier did a great session on building Search Applications that Matter, SPC393, and he covered a lot of what I’m going to talk about over the next few posts and in my SUGUK sessions in January and March. Find out if someone in your company went and get a copy of that Session video!
For this first look at XML/XSLT in search, we’re just going to understand where the various style sheets are pulled from, and what options you have when it comes to creating your own styles.
Just to set the scene, I’m using SharePoint Server Standard with the out of the box Search, NOT Fast Search. The techniques i use here could work with Foundation, but ONLY if you install Search Server Express (Which is free and works well with Foundation!)
Start at the beginning with what’s out of the box
If you install a Search centre or your activate the Search Web Parts feature in a site collection,
then this gives you access to web parts such as Search Summary, Search Paging and the main one that we’re interested in, Search Core Results Web Part.
If it’s not already active, Find this feature in your site collection features and turn it on, create a new page and drop a Search Core Results Web Part on it.
This is the bare minimum that you need to create a search application, although it get’s more value once you add paging and search summary to improve the user experience. The first thing to understand about the Core Search Results web part is that it works straight away out of the box without you having to do anything to the XML/XSLT. That’s because it already has a default set of columns and styling available to it from the Service Application.
To test this, add the querystring K=ContentClass:STS_ListItem to your URL.
http://sharepointaccessories/Pages/SearchPlay.aspx?k=ContentClass:STS_ListItem
This will issue a keyword query that finds all SharePoint list items. (I’ll look at keyword queries in a later post.)
To understand how these results are displayed, let’s take a look at the Web Part properties, and the Service Application management page.
Let’s open the Web Part properties first. The very first section of properties is ‘Location’, This is used to tell the Service Application ‘where’ the search results web part has been used and what results data to use when processing the search. if this is set to none, then it’s using the Localised defaults from the SharePoint root on the file system.
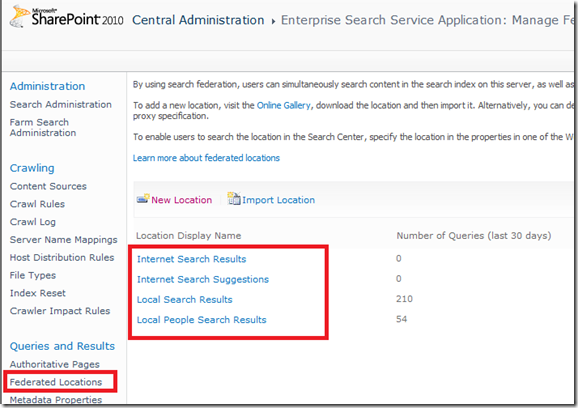
The usual rules apply here and you should NOT edit these files (In fact, I haven’t been able to find them yet, so I’m assuming they’re buried in a feature file somewhere!). Instead if you want to use a custom XSLT across the whole of your site, then you can create a new Federated Location in the search service application.
In our case, I’m going to click on the drop down for local Search Results and choose copy. In the screen that opens up, I’m going to name it RawResults and give it a display name of “Raw Resultsâ€. Then scroll down and expand “Display Informationâ€, then scroll to “Core Search results Display Metadataâ€
There are three boxes:-
- XSL: Which contains the actually styl esheet to be applied.
- Properties: An XML document describing what properties are to be passed in the search results
- Sample Data: A Sample search result that I’ve never actually had cause to use.
Open the XSL box by clicking on the button to the right, and paste the following snippet of XSLT into it.
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:output method="xml" version="1.0" encoding="UTF-8" indent="yes"/> <xsl:template match="/"> <xmp><xsl:copy-of select="*"/></xmp> </xsl:template> </xsl:stylesheet>
Scroll to the bottom and click on OK. At this point, your new location will not appear right away, I’m assuming that there’s a timer job that processes this in the background, but either way, if we go back to our page with the Search WebPart and re-open the Web part properties, we can now select “Raw Results†as our location.
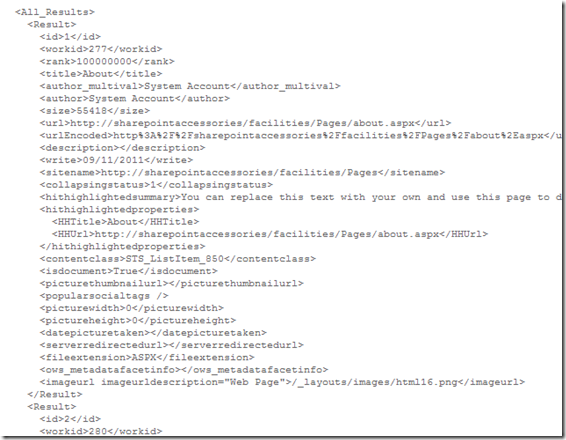
Click OK, and then take the page out of edit mode and refresh. What you’ll see appearing now is the raw XML as it is returned from the search service application to the data view web part for presentation. All our Raw Results XSLT is doing is telling the DVWP to copy the tags and contents word for word onto the screen.
In Summary
What I’ve shown you here is how the basic search results are placed on the page, and how out of the box SharePoint displays the results in a form that a Human can easily read and interact with. We’ve also looked at how to make an XSLT style sheet available to all Search web parts anywhere within your farm.
In the next post I’m going to show you how we can manipulate the XSLT through SharePoint Designer using local Style Libraries to achieve more targeted content delivery and we’ll start touching on using Search to deliver functionality to the end user.